형식이 지정된 구성 요소 태그에서 ref 개체를 사용하는 중 오류가 발생했습니다!!
Ref(참조)는 React에서 사용되는 특별한 객체입니다.
DOM 요소 또는 클래스 구성 요소 인스턴스에 대한 액세스를 제공합니다.
일반적으로 React에서 데이터는 상위 구성 요소에서 하위 구성 요소로 전달됩니다.
참조는 구성 요소 인스턴스 또는 DOM 요소에 대한 직접 액세스를 허용합니다.
이를 통해 DOM 요소의 속성을 변경하거나 클래스 구성 요소의 메서드를 호출할 수 있습니다.
어쨌든 … 이 오류의 원인
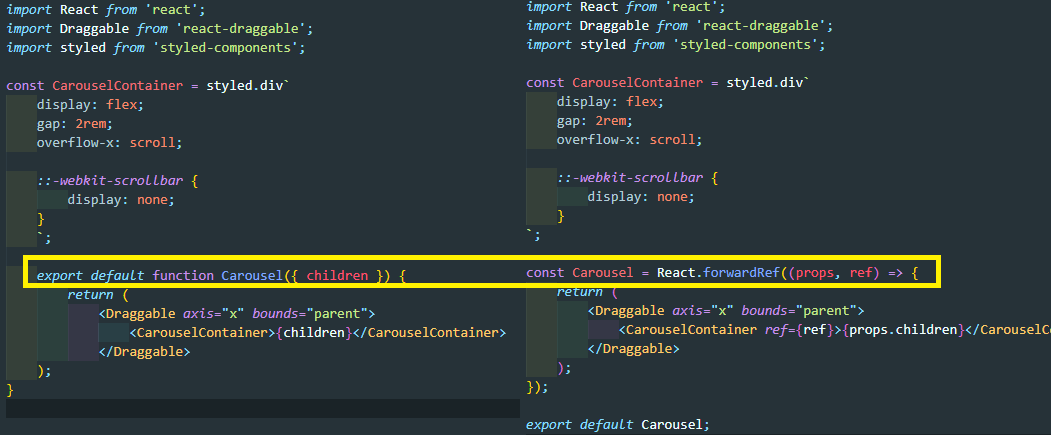
styled-compoment는 함수 구성 요소이므로 참조를 할당할 수 없습니다.
이를 해결하려면 React.forwardRef()를 사용해야 합니다.

위의 코드에서 우리는 React.forwardRef()를 사용하여 캐러셀 구성 요소를 정의합니다.
forwardRef는 컴포넌트를 반환하는 함수로 사용해야 합니다.
이 경우 CarouselContainer!!에 대한 참조를 전달할 수 있습니다.
내가 직면하는 실수는 항상 기능적입니다 … 열심히 공부해야합니다.

![[괴담][레딧]체르노빌 사고는 무언가 [괴담][레딧]체르노빌 사고는 무언가](https://such.sicle.kr/wp-content/plugins/contextual-related-posts/default.png)